Project Overview
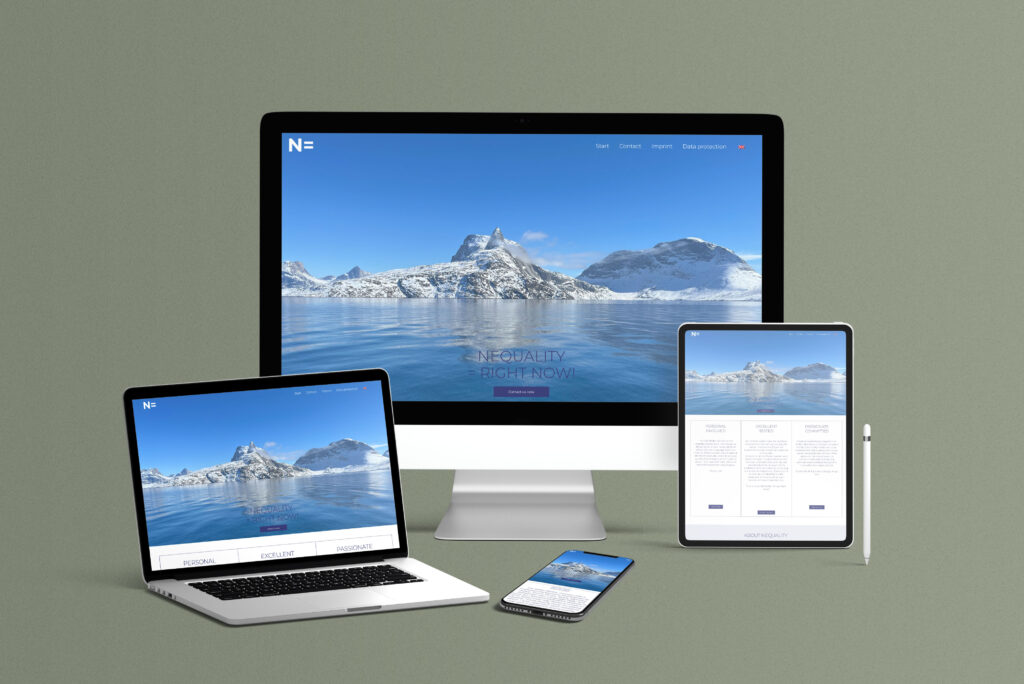
Nequality.de is a modern, responsive WordPress website designed to represent the brand Nequality, an organization focused on promoting equality and social awareness through digital engagement. The project required a visually appealing, user-friendly platform with seamless navigation, clear branding, and efficient functionality to meet the needs of its target audience.
Project Goals and Objectives
The primary objectives for this project were:
- Develop a clean, professional, and visually compelling WordPress website
- Ensure full responsiveness and cross-device compatibility
- Integrate a user-friendly content management system (CMS)
- Optimize the website for SEO and fast loading speeds
- Create a structure that allows for easy content updates and scalability
Step 1: Research and Planning
Before diving into the development process, an extensive research phase was conducted to understand the brand, its target audience, and competitors. This involved:
- Brand Analysis: Understanding Nequality’s mission, values, and tone to ensure the website reflects its identity.
- User Personas: Defining key audience segments to tailor the design and content.
- Competitor Research: Analyzing similar websites to identify best practices and opportunities for differentiation.
- Feature Requirements: Collaborating with the client to determine essential website features, such as contact forms, blog integration, and accessibility settings.
A detailed project roadmap was then created, outlining milestones, timelines, and deliverables.
Step 2: Wireframing and UX Design
The next step was to create wireframes and a user experience (UX) blueprint:
- Low-Fidelity Wireframes: Basic layout sketches to determine structure and navigation.
- User Flow Mapping: Ensuring seamless navigation with minimal friction points.
- Interactive Prototyping: Creating an interactive prototype using Figma to simulate user interactions before development.
After multiple iterations and client feedback, the final wireframes were approved.
Step 3: UI Design and Branding
With the UX in place, the focus shifted to user interface (UI) design:
- Color Scheme and Typography: Based on Nequality’s brand guidelines, a modern color palette and typography selection were implemented.
- Custom Graphics and Iconography: Designed unique icons and graphics to enhance visual appeal.
- High-Fidelity Mockups: Developed pixel-perfect mockups using Figma to visualize the final design before development.
This phase ensured a visually cohesive and engaging experience that aligns with Nequality’s brand identity.
Step 4: WordPress Development and Implementation
Once the design was finalized, the development phase began:
Frontend Development
- Custom WordPress Theme: Developed a bespoke theme tailored to Nequality’s needs.
- Responsive Design: Ensured compatibility across all devices with a mobile-first approach.
- Animation and Interactivity: Implemented subtle animations using CSS and JavaScript to enhance engagement.
Backend Development
- WordPress CMS Integration: Used for flexibility and ease of content management.
- Security Enhancements: Applied best practices for WordPress security, including SSL encryption and firewall protection.
Functional Implementations
- Contact Forms: Developed an intuitive contact form with spam protection.
- Blog System: Integrated a blog section to support content marketing and engagement.
- Social Media Integration: Ensured seamless linking to social channels.
Step 5: Performance Optimization
A well-designed website must also perform efficiently. Key optimizations included:
- Image Compression: Used WebP formats and lazy loading to reduce file sizes.
- Caching Solutions: Implemented server-side and browser caching for faster load times.
- Code Minification: Minified CSS, JavaScript, and HTML for improved performance.
- SEO Optimization: Ensured proper metadata, keyword usage, and alt attributes for images.
Step 6: Testing and Quality Assurance
Before launch, rigorous testing was conducted:
- Cross-Browser Testing: Ensured functionality on Chrome, Firefox, Safari, and Edge.
- Mobile Responsiveness Testing: Verified performance on various screen sizes and devices.
- Load Time Testing: Used tools like Google PageSpeed Insights to measure and enhance performance.
- Security Testing: Checked for vulnerabilities to ensure data protection.
- User Testing: Gathered feedback from real users to refine the experience.
After multiple testing rounds, final refinements were made before deployment.
Step 7: Deployment and Launch
Once testing was complete, the website was deployed:
- Domain and Hosting Setup: Configured Nequality.de on a reliable WordPress hosting provider.
- SSL Certification: Implemented HTTPS for secure connections.
- Final Debugging: Ensured no issues post-deployment.
- Live Monitoring: Monitored performance in the first 48 hours to address any potential issues.
Step 8: Post-Launch Support and Maintenance
After the launch, ongoing support was provided to ensure smooth operation:
- WordPress CMS Training: Offered guidance to the Nequality team for managing content updates.
- Performance Monitoring: Regularly checked speed and security.
- Content Updates: Assisted with periodic content updates and new features.
- Backup and Security Audits: Scheduled backups and security audits to prevent data loss or breaches.
Results and Impact
Following the successful launch of Nequality.de, the website achieved the following:
- Increased User Engagement: The optimized UI/UX led to higher interaction rates.
- Faster Load Times: Achieved under 2-second page loads.
- Enhanced Visibility: SEO efforts resulted in improved search rankings.
- Scalability: The platform was built to accommodate future growth and content expansion.
Conclusion
The development of Nequality.de was a comprehensive and structured process that involved strategic planning, meticulous design, and seamless execution in WordPress. The final product effectively represents the brand’s mission while providing a high-quality user experience. This project stands as a testament to the power of a well-executed WordPress web design strategy and its ability to drive meaningful engagement for a socially impactful brand.